Хуки жизненного цикла
При создании каждый экземпляр проходит через серию шагов инициализации — устанавливает наблюдение за данными, компилирует шаблон, монтирует экземпляр в DOM, обновляет DOM при изменении данных. Между шагами вызываются функции, называемые хуками жизненного цикла, предоставляющие возможность выполнять код на определённых этапах.
Регистрация хуков жизненного цикла
Например, хук onMounted можно использовать для запуска кода после того, как компонент завершил первоначальную отрисовку и создал узлы в DOM:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`компонент теперь примонтирован.`)
})
</script>Также есть и другие хуки, которые будут вызываться на различных этапах жизненного цикла экземпляра, например onMounted, onUpdated и onUnmounted.
При вызове onMounted Vue автоматически связывает зарегистрированную функцию коллбэка с текущим активным экземпляром компонента. Это требует, чтобы эти хуки были зарегистрированы синхронно во время настройки компонента. Например, не следует делать так:
js
setTimeout(() => {
onMounted(() => {
// ЭТО НЕ СРАБОТАЕТ
})
}, 100)Обратите внимание, что это не означает, что вызов должен быть размещён внутри setup() или <script setup>. onMounted() может быть вызван во внешней функции, если стек вызовов синхронный и происходит изнутри setup().
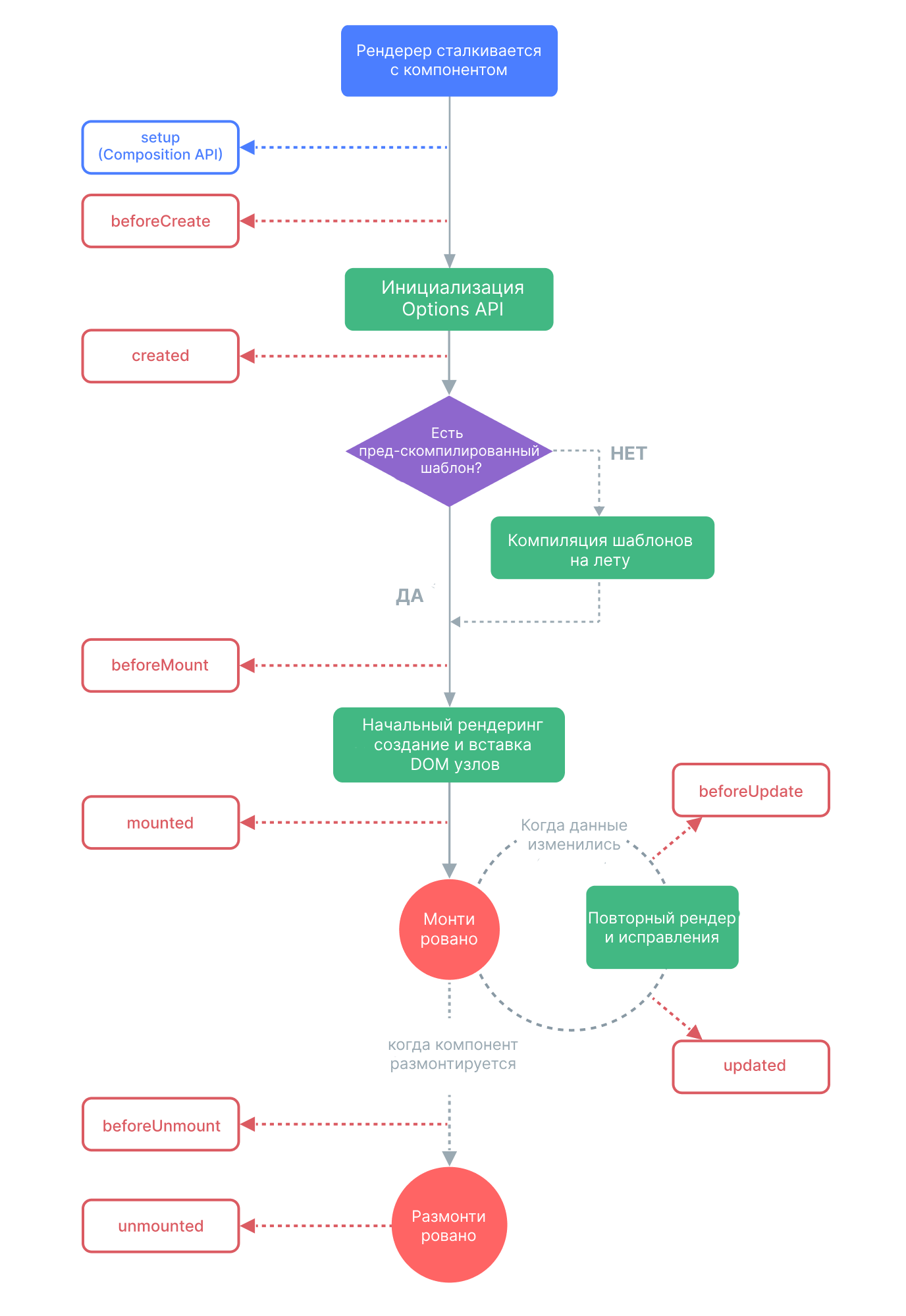
Диаграмма жизненного цикла
Ниже представлена диаграмма жизненного цикла экземпляра. Необязательно запоминать всё полностью прямо сейчас, но, по мере изучения и практики разработки, будет полезно к ней обращаться.

Обратитесь к API хуков жизненного цикла за подробностями по всем хукам жизненного цикла и соответвующим вариантам использования.